八维网网页设计之背景篇
发布者: 八维 | 1941 次阅读
FIRST:网页设计选用的背景可以是任何清晰的图像、模糊或者虚化的图像、色块、黑与白的两种大相差色跟可以是图案与纹理,这些都取决与网站设计的风格。
八维网网页设计的风格取决与正确的背景风格可以为整个网站确定基调。什么样的背景最适合你的网站,没有一概而论之说,一百个美工就也一百个模板案例,但你若细细寻找确实有一些共同的要素:
1、网站所选背景,必须或者说应该与网站的主题内容有相关性或者目的性。
2、所选背景与站点VI设计统一风格。
3、背景上的内容必须让人一看明了,文字内容必须清晰便于阅读,与网站的内容相结合。
4、背景图片应该能很快下载并且不会让你的网站变得缓慢甚至卡死。
现在网站选背景有什么不一样的特点?
简单如时尚行业,总是随时间而变,等同网页设计的风格也在变。对于背景来说,趋势的变化尤其突出。
目前,大量的网站在首屏采用了大图。一些背景是清晰、写实的(如照片和插图),而另一些则可能是抽象隐晦的。大尺寸的、虚化或模糊的图也随处可见。
色块背景也很流行,但已经不是通常那种永不过时的黑和白。很多设计师使用强烈、浓重的颜色或者反差颜色来帮助网站内容从背景中突显出来。
最后,图案和纹理也用得很多。不过形状的大小最近改变了不少。越来越多的网站在背景中采用大块的图案,而此前曾经流行的则是小的图案。大面积的图案与低反差的内容带来一种很微妙的感觉。细微的纹理背景也非常流行,用以给设计增添真实的感觉。
清晰的图像
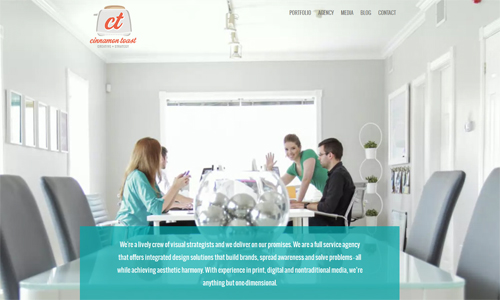
可以使用逼真、清晰的图像或者照片,但是流行与否则取决于使用的方法。越来越多的此类图像现在是直接作为背景,而不是作为其它背景之上的照片。插图也日渐流行。同样,色彩是非常重要的,因为它决定了插图的品质。
模糊或虚化的图像
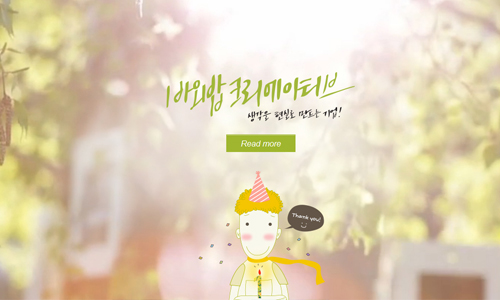
使用虚化或模糊图的情况会有些复杂。它只有在图片本身品质很好的情况下才会带来好的效果,如果为了掩饰图片质量的低劣而去虚化,效果会适得其反。一般我们需要要很清楚为什么要把一张图虚化。有时候非常明显的模糊会有很好的效果,而有时候只需要轻微的虚化就足够了。
色块
明亮的颜色正在开始流行并越来越引起注意。大量
设计师选择利用颜色来创造出深度和对比。
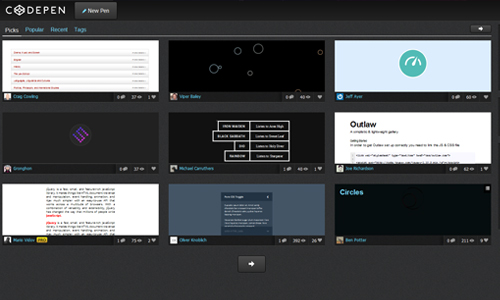
黑或白
黑和白是经典的背景色,用起来也简单。你可以很容易为字体产生对比效果(即使是很小的字),并且永不过时。如果加上一些细微的空间处理,黑色或是白色背景便会看起来更时尚。
图案或纹理
不要担心采用浓烈的图案背景。大块的、重复拼接的图案现在随处可见。细腻的纹理可以给设计增加真实感。此类
流行设计的关键在于恰当的反差对比。
结论:
背景可以决定网站的基调。在最终决定之前,你可以尝试各种选择——照片、色块,或是图案,可以随意发挥自己的创意思维。当然,在选择背景主题时,要考虑到你的内容。要记住网站设计中最重要的原则:让你的网站容易读懂、简单明了。
【信息来源】
八维网